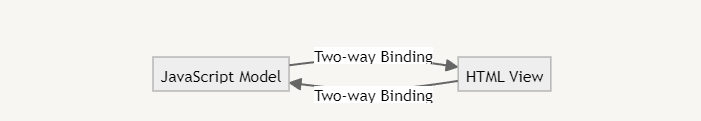
데이터 바인딩이란? 데이터 바인딩은 화면에 표시되는 데이터와 브라우저 메모리 내의 데이터(여러 개의 JavaScript 객체)를 동기화하는 프로세스이다. 예를 들어, HTML 페이지에서 서버나 스크립트로부터 받은 데이터를 표시한 후, 해당 데이터가 변경되면 HTML 페이지 상의 데이터도 자동으로 갱신하는 과정을 말한다. 양방향 바인딩(Vue, Angular) 양방향 데이터 바인딩은 JavaScript와 HTML 사이에서 ViewModel을 통해 양방향으로 데이터가 연결되어, 한 쪽에서의 변경이 다른 쪽에 자동으로 반영되는 구조를 말한다. 이 구조에서는 데이터 변경이 자동으로 DOM을 업데이트하거나, 페이지 내에서 모델의 변경을 자동으로 감지한다. 장점 코드량이 크게 줄어들며, 유지보수 및 관리가 용이해진..